If you need to build a very nice looking Adwords landing page with only a short amount of time, here’s a way to quickly get it done using Photoshop & some basic php/javascript code.

http://www.usdamortgagegroup.com/wp-content/uploads/Adwords-Landing1.html
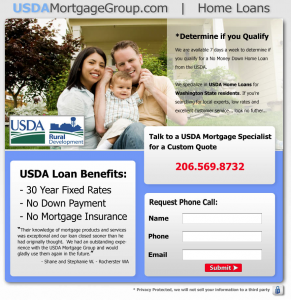
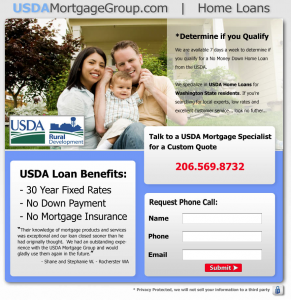
First, I snagged a few generic images online and then put together the PSD seen above in Photoshop. It takes a little over an hour to position the elements how you want them and think of the text. For your Adwords page, keep in mind the following:
- Use strong calls to action
- Have your phone number and contact form submit buttons be large & red
- Use lots of bullet points to explain the benefits of your product/service
- Use trust building features like the privacy lock at the bottom
Next save your image as a .jpg (and try to save it in the smallest image size that still looks good for fast load times).
Here is the code for your HTML page:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>USDA Mortgage Washington | USDA Home Loans Washington</title>
<style >
body {background-image:url(‘http://www.usdamortgagegroup.com/wp-content/uploads/LandingPagecopy.jpg’);
background-repeat:no-repeat; font-size:20px;}
.ContactformRay1 {position:absolute; left: 580px; top: 660px; font-size: 2em;}
.ContactformRay2 {position:absolute; left: 580px; top: 715px; font-size: 2em;}
.ContactformRay3 {position:absolute; left: 580px; top: 770px; font-size: 2em;}
#rss1{position:absolute; left: 650px; top: 815px;}
</style>
</head>
<body>
<br />
<br /><br /><br />
<form name=”contact” action=”123456789.php” method=”POST” id=”contactForm”>
<div> <input type=”text” name=”Name” style=”font-size:.55em;”/> </div>
<div> <input type=”text” name=”Email” style=”font-size:.55em;”/> </div>
<div><input type=”text” name=”Phone” id=”contactFormMainPhone” style=”font-size:.55em;” />
</div>
<div id=”submitImageMap”>
<!–<a id=”rss” href=”Submitlink” title=””><span>RSS</span></a>*/–>
<input value”” type=”image” src=”sbmtBtn2.png” id=”rss1″ />
</div>
</form>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<h1>USDA Mortgages & Home Loans</h1>
<p>Our team at USDA Mortgage Group are experts in helping people find the right USDA mortgage home loan and quickly getting you into the home you deserve. The USDA home loans program is an excellent way to get into a home at some of the lowest possible interest rates.</p>
</body>
</html>
Call the image you created in the first step as the background and then use CSS to position your contact form elements (blue text). Place your form- mine is simple and just asks for Name, Email & Phone and has a submit button (red text). At the bottom & in the title tag, write text that uses the keywords you will be bidding on so that you can get better keyword relevance scores (green).
You can see above that the php contact form calls 123456789.php so we need to set up that page for the emails to get forwarded correctly. Below is the code you need for that:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Northwest Mortgage Experts</title>
<link rel=”stylesheet” type=”text/css” href=”css/screen_white.css” />
<link rel=”shortcut icon” type=”image/x-icon” href=”favicon.ico” />
<link rel=”stylesheet” href=”sIFR-screen.css” type=”text/css” media=”screen” />
<link rel=”stylesheet” href=”sIFR-print.css” type=”text/css” media=”print” />
<script src=”sifr.js” type=”text/javascript”></script>
<meta name=”description” content=”DESC.” />
<meta name=”keywords” content=”KW” /> </head
><body>
<?php
$date_array = getdate();
$today = $date_array[mon].”/”.$date_array[mday].”/”.$date_array[year];
$userEmail = $_POST[‘Email’];
$headers = “From: $userEmail”;
$to = “YOUREMAIL@EMAIL.COM”;
$subject = “Adwords1 Contact Form sent on”.$today;
$message = “Name: “.$_POST[‘Name’];
$message .= “\n\nEmail: “.$_POST[‘Email’];
$message .= “\n\nPhone: “.$_POST[‘Phone’];
if (!$_POST[‘Name’]) {
print “
<h3>There is an error in your submission</h3>
<p>Sorry,we cannot not send your quote without all of the required fields.<br><br>
<br>Note: If you are experiencing technical difficulties please feel free<br>
to call us at the number provide below.
<br>
<br>
Press BACK in your browser to return to your quote request. Thank you.
</p>”;
end;
}
else
{
mail ($to, $subject,$message,$headers);
}
?>
</div>
</div>
</div>
<?php
printf(“<script>location.href=’http://www.usdamortgagegroup.com/thank-you/368/'</script>”);
?>
</body>
</html>
I hope my Adwords landing page with contact form tutorial has been helpful!

Galveston, Texas is a seriously pleasurable area to check out. This is a very little island at the really bottom of Texas and it has a actually fun ambiance. There’s an annual bike rally that draws a lot more bikers than any other bike rally in the state. There is virtually generally anything heading on at The Strand, a street that runs via the center of downtown Galveston, and tons of stores for you to browse by means of. The perspective of all the shop proprietors and residents is definitely nice and laid back again. On leading of all this is the speedy accessibility to the seashore and various beaches to pick out from. If you want to understand how to surf, Galveston is a terrific spot to get began.
Thank you for this interesting article.
I liked this very much…..